
Integration
Integrate bookings with your Squarespace website
Squarespace makes it simple to include external content in their websites, so you can add beautifully customised booking pages to your Squarespace website with ease.


What you need to do

Create your Bookable account
Sign up for your free bookable account here.
Customise your account
Choose your free shareable URL. Select your brand colour and upload your logo.
Select how you would like to be paid
You can choose for customers to pay online, pay you later via cash or bank transfer, or you can opt to create free events.
Create your first event
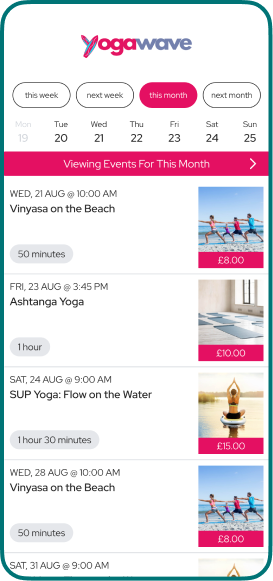
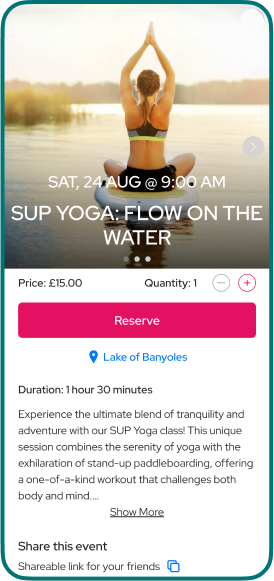
Set up an event, or create a whole schedule of events. Customise your events with photos, descriptions, map locations and more.

Add your Bookable schedule to your Squarespace site
Option 1: Add a button that links to your Bookable Schedule URL (Recommended)
Redirecting customers to your Bookable Schedule URL allows the schedule to be loaded as a full page, and gives access to features such as memberships and event credits.
Just add a button to your Squarespace site and set the URL of the button to your Bookable Schedule URL. Your Bookable Schedule URL can be found under Account Settings in the Bookable Dashboard.
Option 2: Add your Bookable schedule inside a section in your Squarespace site
- In the Squarespace editor, select the section where you want to include your Bookable schedule, select ADD BLOCK, and then search for the Embed block.
- Within the Embed block Content settings, choose the option to embed as a Code Snippet, then select Embed data and copy and paste the following code into the Embed data editor, replacing the value of
srcwith your Bookable URL:<iframe src="insert-your-bookable-custom-url-here" width="390" height="884" frameBorder="0" style="border: 1px solid; border-color: #d1d5dc" />Your Bookable Schedule URL can be found under Account Settings in the Bookable Dashboard.
The width and height of the schedule can be controlled using the
widthandheightattributes, and the border colour can be customised by editing thestyleattribute.

